Penambahan Gambar Latar Belakang pada Elemen HTML: Panduan Lengkap

FOOMBET – Dalam desain web, seringkali kita ingin menambahkan gambar latar belakang pada elemen HTML untuk meningkatkan estetika dan memberikan tampilan yang menarik bagi pengguna. Berikut adalah panduan langkah demi langkah untuk menambahkan gambar latar belakang pada elemen HTML menggunakan bahasa pemrograman:
baca juga : panduan lengkap tentang formatting dalam html
1. Menyiapkan Gambar
Pastikan Anda memiliki gambar yang ingin digunakan sebagai latar belakang. Pastikan gambar tersebut memiliki ukuran yang sesuai dan cocok dengan kebutuhan desain Anda.
2. Menambahkan CSS
Anda dapat menambahkan gambar latar belakang pada elemen HTML menggunakan properti CSS background-image. Berikut adalah contoh kode CSS untuk menambahkan gambar latar belakang:
Pastikan Anda mengganti 'gambar-latar.jpg' dengan lokasi dan nama file gambar yang Anda gunakan.
3. Menambahkan Kelas CSS ke Elemen HTML
Setelah Anda menambahkan gaya CSS, Anda perlu menerapkannya pada elemen HTML. Anda dapat melakukannya dengan menambahkan atribut class pada elemen HTML yang ingin Anda tambahkan gambar latar belakangnya:
4. Penyesuaian Tambahan (Opsional)
Selain properti background-image, Anda juga dapat menyesuaikan properti lainnya sesuai kebutuhan desain Anda:
background-repeat: Untuk mengatur apakah gambar latar belakang diulang atau tidak.background-position: Untuk mengatur posisi gambar latar belakang.background-size: Untuk mengatur ukuran gambar latar belakang.
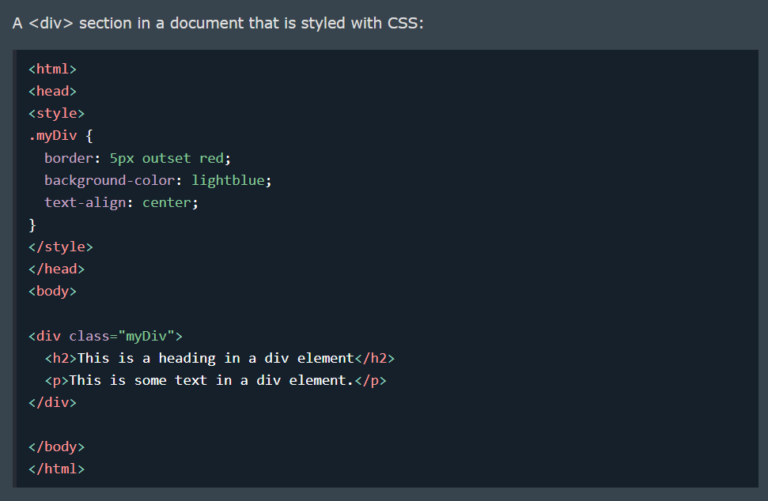
Contoh Penggunaan Lengkap
Berikut adalah contoh lengkap penggunaan gambar latar belakang pada elemen HTML:
Dengan mengikuti langkah-langkah di atas, Anda dapat dengan mudah menambahkan gambar latar belakang pada elemen HTML dan meningkatkan estetika desain halaman web Anda.