
FOOMBET – Tags HTML <div> merupakan salah satu elemen paling fundamental dalam pembuatan struktur dan tata letak halaman web. Dalam artikel ini, kita akan menjelaskan penggunaan, sintaks, dan peran penting dari tags HTML <div>.
baca juga : penggunaan tag html details untuk informasi tambahan yang tersembunyi
Penggunaan
Tags HTML <div> digunakan sebagai wadah atau kontainer untuk mengelompokkan elemen-elemen HTML lainnya dalam halaman web. Mereka memberikan fleksibilitas dalam membagi halaman web menjadi bagian-bagian yang terpisah, yang kemudian dapat diatur dan di-styling dengan CSS.
Sintaks
Berikut adalah sintaks dasar dari tags HTML <div>:
<div>
<!-- Elemen-elemen HTML lainnya di sini -->
</div>
Peran Penting
- Pembagian Struktur: Tags HTML
<div>memungkinkan kita untuk membagi halaman web menjadi bagian-bagian yang lebih kecil dan terorganisir. Misalnya, kita dapat menggunakan<div>untuk memisahkan header, konten utama, sidebar, dan footer dari halaman web. - Pengelompokkan Elemen: Tags HTML
<div>juga digunakan untuk mengelompokkan elemen-elemen yang terkait atau memiliki tujuan yang sama. Misalnya, kita dapat mengelompokkan beberapa elemen untuk menentukan bagian dari halaman web yang memiliki tampilan dan perilaku yang serupa. - Styling dan Penyusunan: Tags HTML
<div>memberikan target bagi CSS untuk menerapkan gaya tertentu. Dengan memberikan kelas atau ID pada tags<div>, kita dapat mengatur tampilan dan penyusunan halaman web dengan lebih tepat.
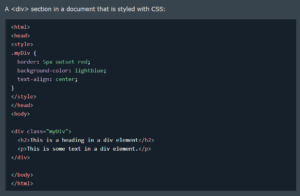
Contoh Penggunaan
Berikut adalah contoh penggunaan tags HTML <div> untuk membagi halaman web menjadi beberapa bagian:
<div id="header">
<!-- Konten header di sini -->
</div>
<div id="content">
<!-- Konten utama di sini -->
</div>
<div id="sidebar">
<!-- Konten sidebar di sini -->
</div>
<div id="footer">
<!-- Konten footer di sini -->
</div>
Kesimpulan Tags HTML <div>
Tags HTML <div> adalah elemen penting dalam pembuatan struktur dan tata letak halaman web. Mereka memberikan fleksibilitas dalam membagi halaman web menjadi bagian-bagian yang terpisah, mengelompokkan elemen-elemen terkait, dan menerapkan styling dan penyusunan dengan lebih tepat. Dengan menggunakan tags <div> secara bijaksana, kita dapat membuat halaman web yang terorganisir, mudah dimengerti, dan menarik bagi pengguna.